
Last updated Mon Jun 16 2025
How to Create an HTML Popup [CSS, Javascript]
Creating an effective popup form can be a game-changer for increasing your website conversion rate and conveying important messages.
In this tutorial, I'll walk you through the step-by-step process of building a simple and user-friendly popup using JavaScript and CSS.
Create marketing popups for any website without coding
Improve visitor engagement and product or service awareness. Rated 4.9 on Capterra and Shopify
If you'd like to make a popup with a popup builder (so without coding), check out these guides:
How to make a simple popup with HTML
Here are the basic steps to make a simple HTML popup:
Create the HTML structure
Customize with CSS
Add Javascript interactivity
You don't need to have a website to be able to preview your work.
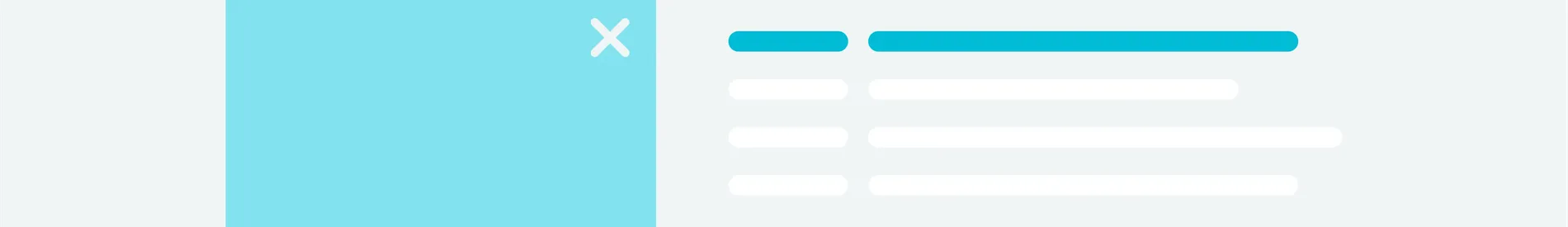
The final version of this popup window will look like this:
1. Create the HTML structure
Define an HTML container for the popup and include elements like content, close button, and overlay (see the code below)
Link the HTML file with your CSS file (https://www.yourwebsite.com/html/styles.css) for styling (we'll create the styling in the next step)
HTML container:
<div class="popup-overlay" id="popupOverlay">
<div class="popup" id="popup">
<span class="close" id="closePopup">×</span>
<div class="popup-content">
<p>Welcome to our website!</p>
<p>Sign up to receive exclusive offers:</p>
<input type="email" placeholder="Your email" id="emailInput">
<button onclick="submitForm()">Sign Up</button>
</div>
</div>
</div>
<script src="script.js"></script>
2. Customize the window with CSS:
Create a separate CSS file (styles.css) to define the visual style of your popup window.
Customize dimensions, colors, and animations to match your website's design (you can add color codes to the code below)
.popup-overlay {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
}
.popup {
font-family: Arial, sans-serif;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.popup-content {
text-align: center;
}
.popup .close {
position: absolute;
top: 10px;
right: 10px;
font-size: 20px;
cursor: pointer;
color: #333;
}
.popup #emailInput {
width: 80%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ddd;
border-radius: 4px;
}
.popup button {
background-color: #4caf50;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
}
3. Add JavaScript interactivity:
Develop the JavaScript functionality in a separate file (script.js) to control the popup's behavior.
Use event listeners to handle opening and closing the popup.
document.addEventListener('DOMContentLoaded', function () {
const popupOverlay = document.getElementById('popupOverlay');
const popup = document.getElementById('popup');
const closePopup = document.getElementById('closePopup');
const emailInput = document.getElementById('emailInput');
// Function to open the popup
function openPopup() {
popupOverlay.style.display = 'block';
}
// Function to close the popup
function closePopupFunc() {
popupOverlay.style.display = 'none';
}
// Function to submit the signup form
function submitForm() {
const email = emailInput.value;
// Add your form submission logic here
console.log(`Email submitted: ${email}`);
closePopupFunc(); // Close the popup after form submission
}
// Event listeners
// Trigger the popup to open (you can call this function on a button click or any other event)
openPopup();
// Close the popup when the close button is clicked
closePopup.addEventListener('click', closePopupFunc);
// Close the popup when clicking outside the popup content
popupOverlay.addEventListener('click', function (event) {
if (event.target === popupOverlay) {
closePopupFunc();
}
});
// You can customize and expand these functions based on your specific requirements.
});
Next steps
Other useful guides on creating popup campaigns:

Oleksii Kovalenko
Oleksii Kovalenko is a digital marketing expert and a writer with a degree in international marketing. He has seven years of experience helping ecommerce store owners promote their businesses by writing detailed, in-depth guides.
Education:
Master's in International Marketing, Academy of Municipal Administration
Related articles

5/20/2025
Learn how to create a convincing newsletter signup form. Includes actionable tips and examples.

6/13/2025
Looking to add a spin the wheel popup to your website? Discover how to do it step by step and how to maximize your results.