How to Add a Popup to a Shopify Store [7-Step Guide]

Read summarized version with
Why add popups to a Shopify store?
Simple—
They can help you do a lot, like:
convert up to 8% of traffic on average
generate ROI of $20 for every $1 you invested, and
increase Shopify sales by directing shoppers to pages with sales and sharing unique discount codes


Sounds good? If yes, let’s see how to add a popup on Shopify.
Go to content sections:
Customize, publish, and track revenue and leads
Install with one click, sync with your Shopify product and customer data, and customize 150+ templates with a drag-and-drop editor. Start capturing emails and recovering carts today.


What popups are popular on Shopify websites?
Not sure which popups your store needs? Well, the most popular types of Shopify popups are:
AI-powered popups (for improving sales and cart recovery with AI)
Discount popups (for capturing emails with discounts)
Welcome popups (for email capture and introducing your brand)
Email popups (for generating leads)
SMS popups (for collecting phone numbers)
Survey popups (for collecting customer feedback)
Spin-to-win popups (for email list building with gamification)
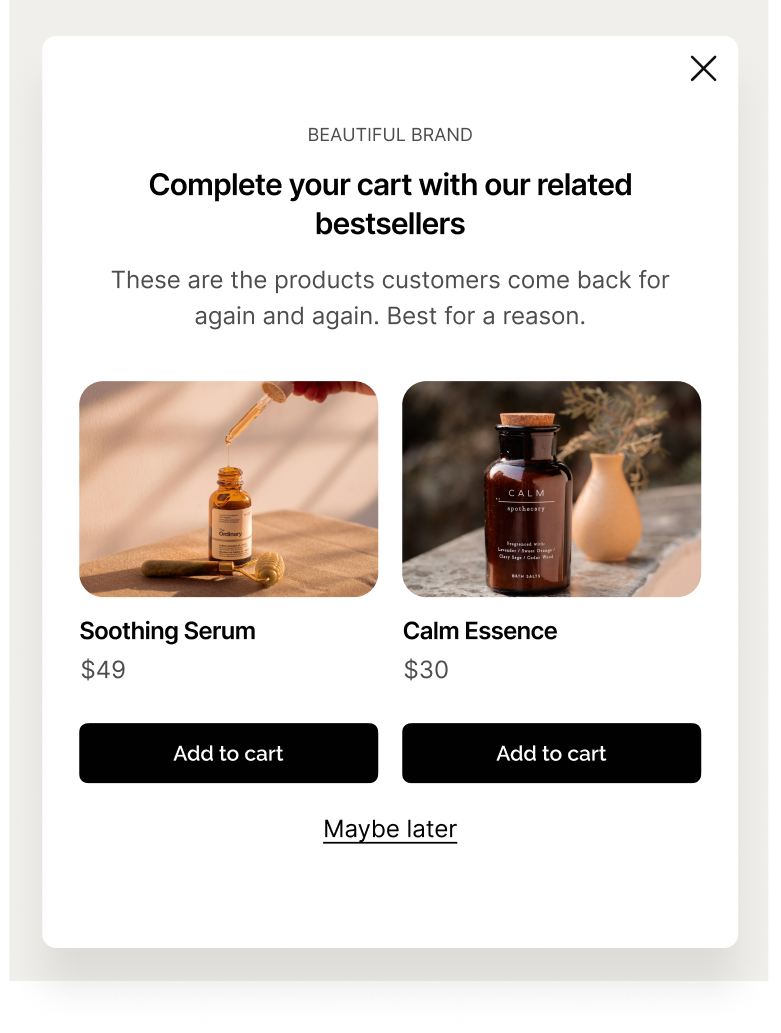
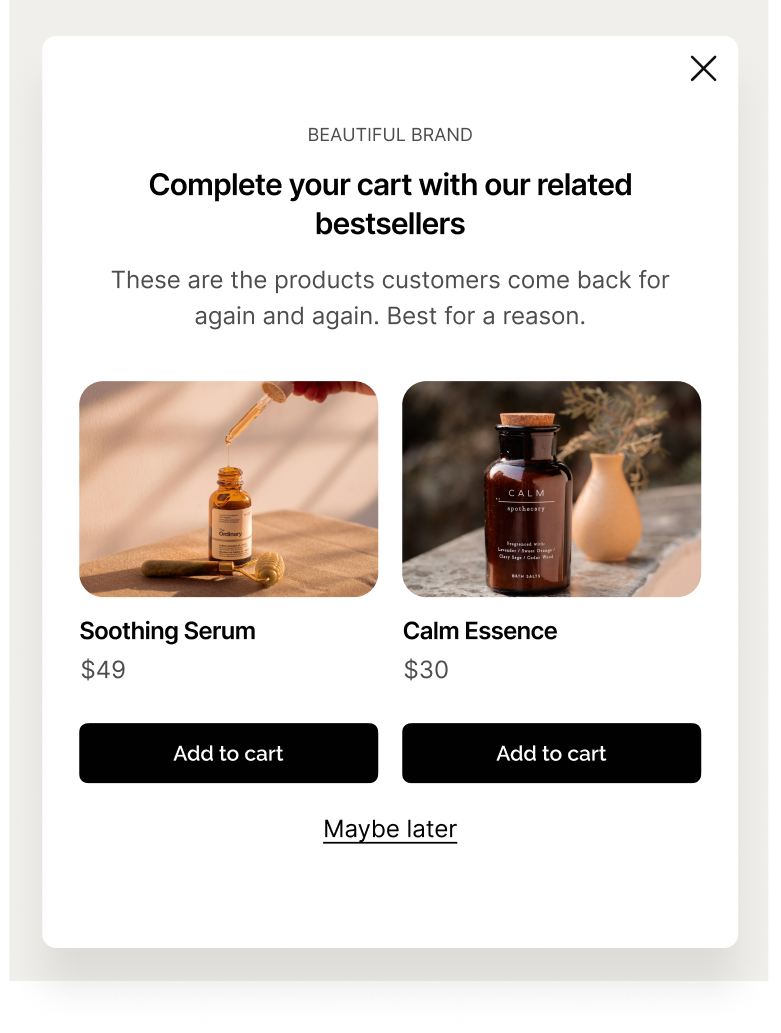
Upsell popups (for increasing average order value)
Countdown timer popups (for driving a sense of urgency to act)
If you’d like to make discount popup, here are 20 discount code ideas for you.
Shopify popup playbook
This playbook breaks down the highest-performing Shopify popup campaigns we see today. Click them to see how they work!

Welcome Offer
Turn new visitors into subscribers with an instant discount + social proof

AI-Powered Cart Recovery
Predict cart abandonment before it happens with AI to maximize recovery

NPS Survey
Get more survey results with an engaging and quick NPS survey
How to add a popup to a Shopify store
Follow these steps to create and add a popup to a Shopify store:
Add a Shopify popup app
Create a new campaign
Select a popup template
Customize the template with your branding
Choose when to display the campaign
Connect your email app to sync leads
Activate the Shopify popup on your store
Step 1: Add a Shopify popup app to your store
We'll go with an app you can use to add a popup on Shopify for free with no coding: Wisepops.
Whether you want to get emails, sales, or highlight offers, you'll be able to create high-converting popups in a simple editor—no coding required.
This easy-to-use app is rated 4.8 stars, integrates seamlessly with Shopify, and has advanced conversion features like:
Grab a free account to begin:
No cc needed; use for free for 14 days.
Also, see examples of Wisepops campaigns from Shopify websites.


After signing up, add your details to complete the registration and integrate your Shopify store by going to Settings > Install Wisepops:


Need help?
Visit Adding Wisepops to Shopify section or contact us using the live chat button on our website.
Step 2: Create a campaign
In this tutorial, we’ll create a discount Shopify popup (but you can make a newsletter popup or something else easily).
To make a new popup for your Shopify store, click Campaigns > Popups > New popup campaign in the Wisepops dash:


Step 3: Select a Shopify popup template
Now, you’ll automatically be redirected to the template library.
If you installed our popup app, you'll also see a category of templates dedicated to Shopify (they're perfect for quick launch of CRO campaigns like AI product recommendations, cart upsell, connecting unique discounts from your Shopify account, etc.)


Step 4: Customize the template with your branding
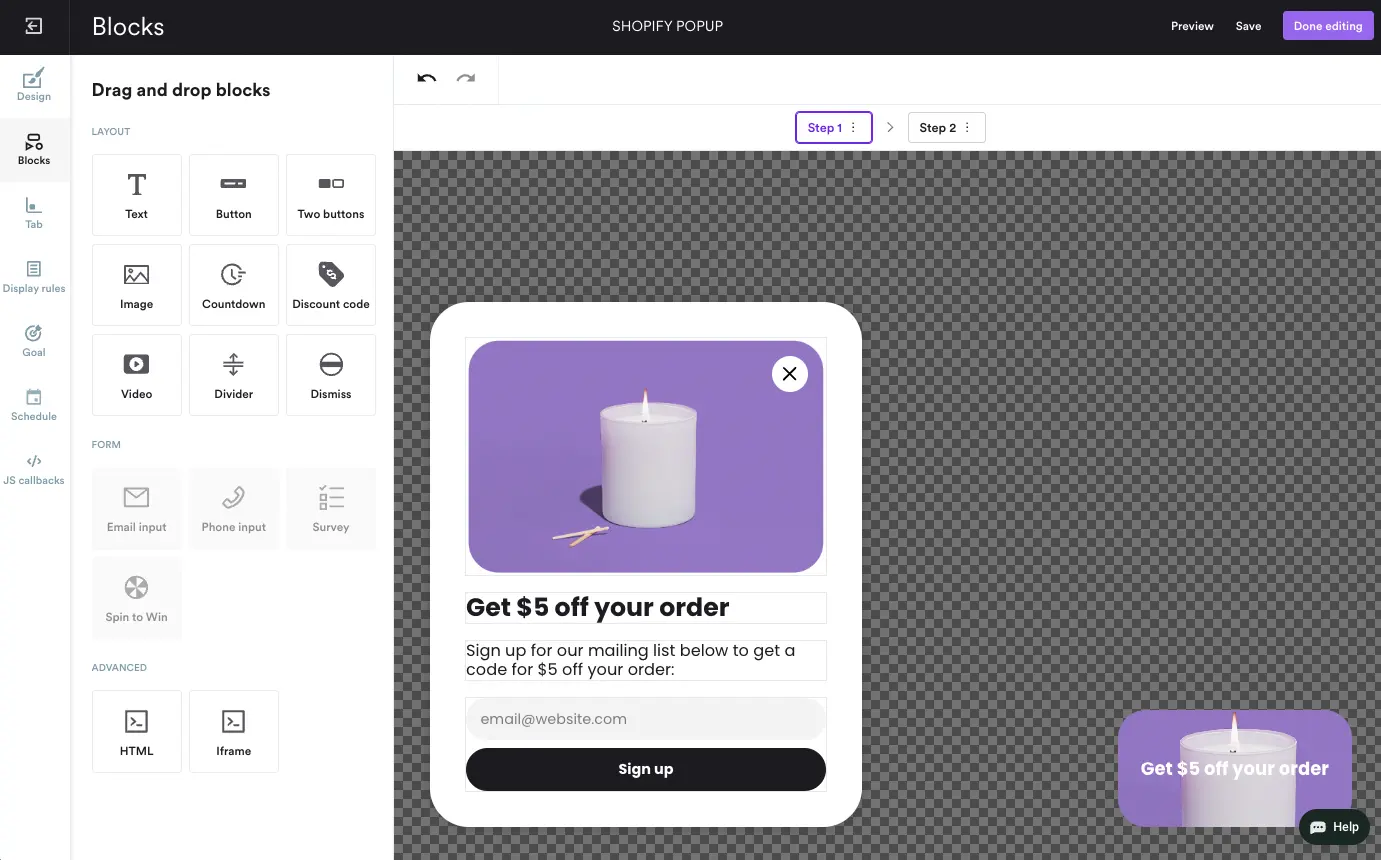
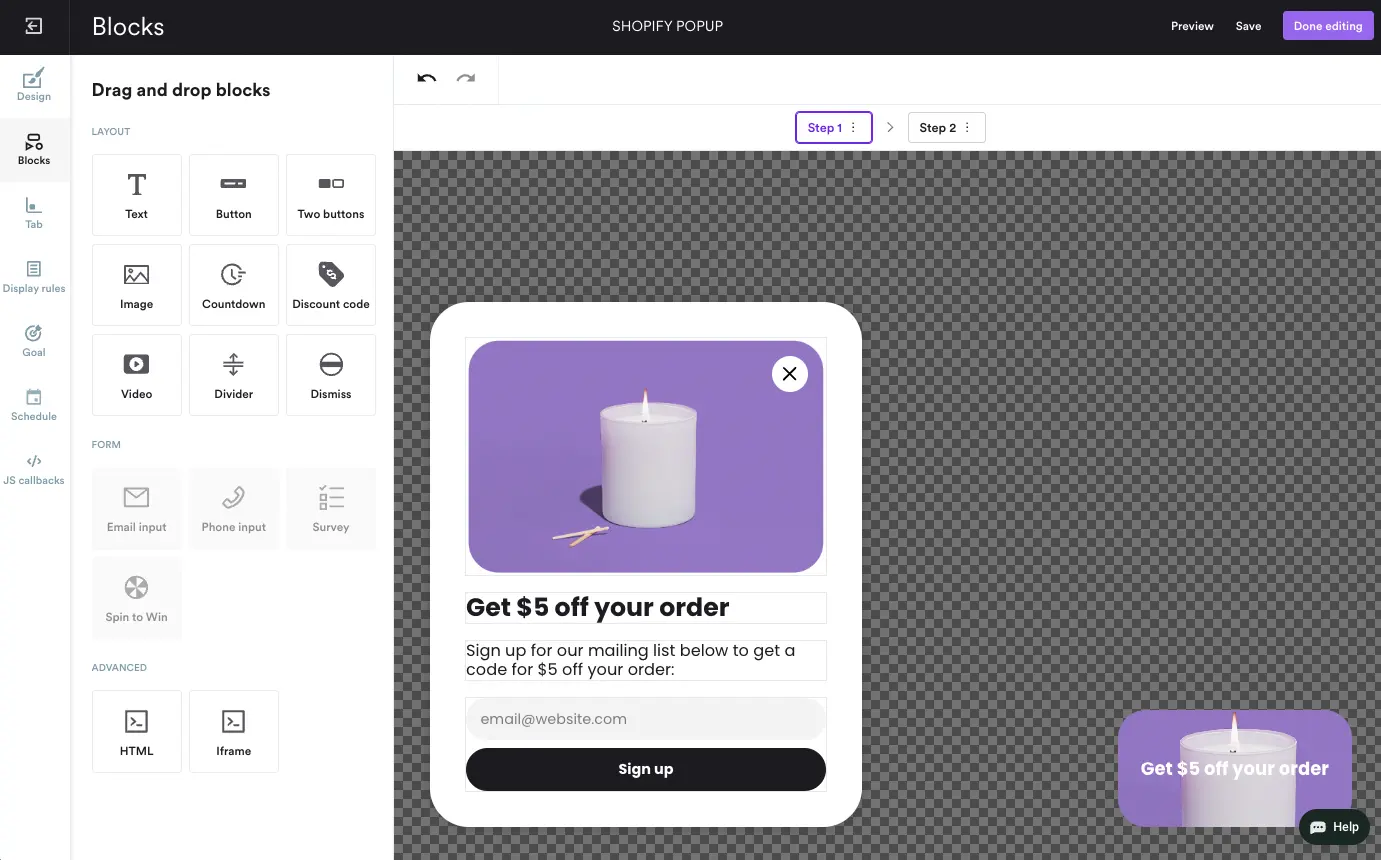
Once you’ve chosen a template for your Shopify, you’ll be redirected to the campaign editor.
Let’s make the campaign look like a natural part of your Shopify store. Doing so is simple: just click any campaign element to view editing options.
All the options are neatly placed into two menus (the main one on the left, see the image, and design menu on the top of the campaign preview):


Best practices for designing Shopify popups:
Use original images: popups with images convert 5.46% vs 3.22% without
Brand colors & contrasting CTA: it improves recognition and CTR
Offer strategic discounts: 10% is most common on Shopify, followed by 20% [source].
Mobile-first design: mobile-only campaigns drive 38% more conversions
To style your campaign with custom CSS, go to Design > CSS in the popup editor. You can adjust fonts, colors, spacing, or add hover effects to match your store’s branding perfectly.
Use the popup to convert visitors with unique discount codes from your Shopify account
To add unique Shopify discount codes, place a Discount block in the Step 2.
In the block, select Unique discount code and choose from your one-time discounts already set up in Shopify. Customize the button to let users copy the code or apply it automatically at checkout.


Step 5: Choose when to display the campaign
Popup timing plays a deciding role in maximizing Shopify conversions.
In our case with the discount campaign, we want all unregistered visitors to see our Shopify popup. That’s why we might want to show it when they load your store. To set up that timing, go to the Trigger tab in the Display rules menu.
There, choose On Landing.
To add the delay, find the Timing section in the Trigger tab. There, click on After delay.


Now, with the time delay added, your task of creating the campaign is almost done.
Time to save: click Done Editing in the top right corner of the editor.
Note:
if you'd like to create a checkout page popup for your Shopify store (so the popup appears only on the checkout page, go to Display Rules > Pages > Select URLs > Specify where to display > and add the url of your site with /checkout:


Step 6: Connect your email app to sync new leads
Let's make sure the emails you collect with this Shopify popup form go straight to your email marketing app.
In the main popup window, click the signup form element and then go to Sync in the menu on the right.
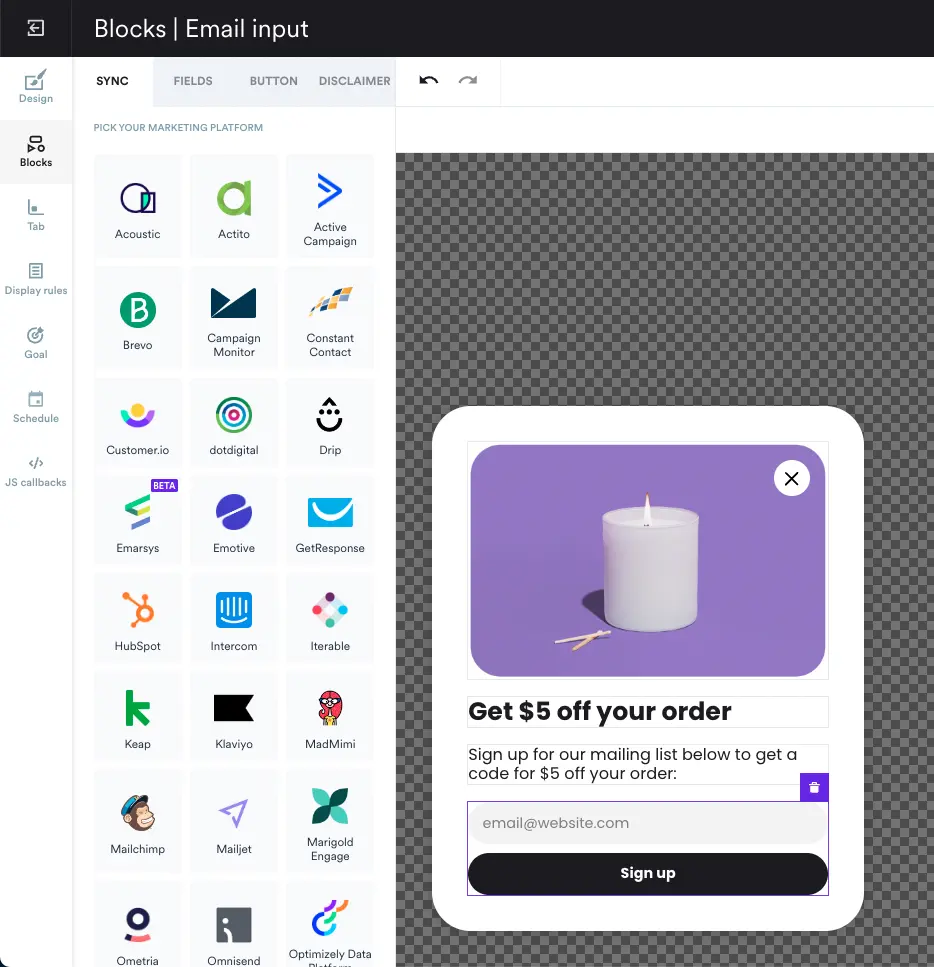
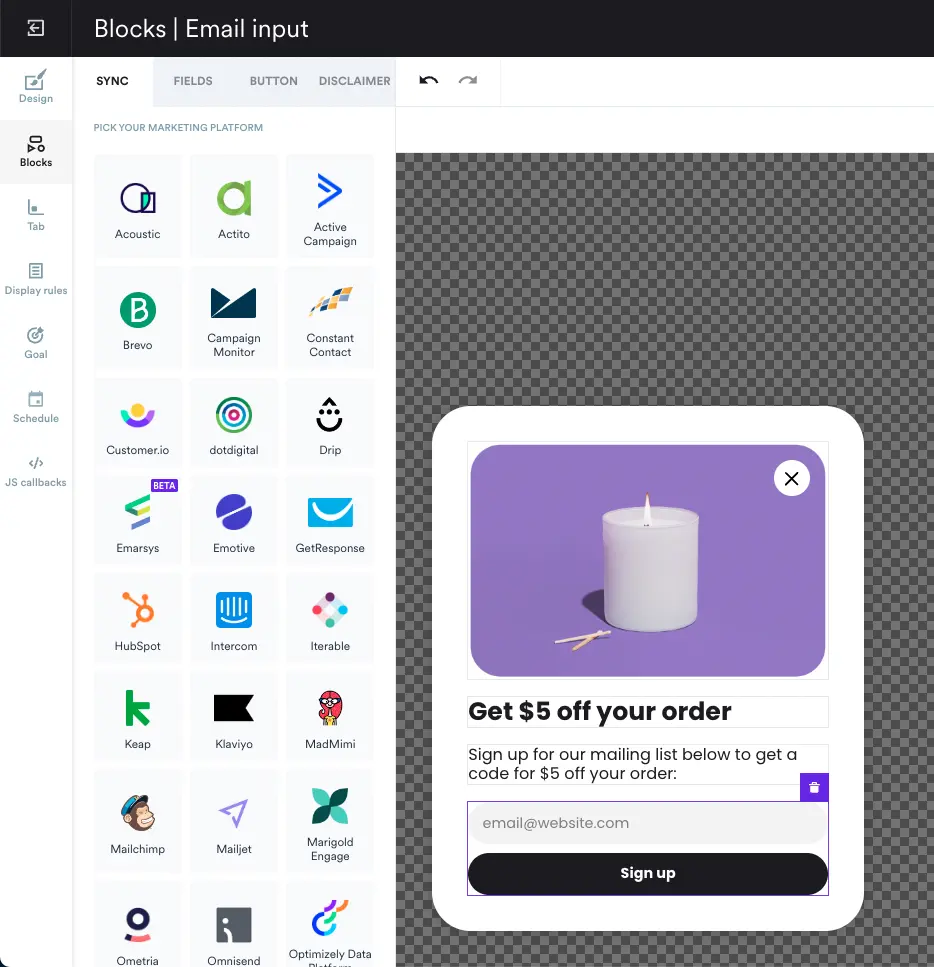
There, choose your email app:


Step 7: Activate your Shopify popup
Go to the dashboard and choose Publish.
The campaign is now live!
Will your Shopify popup display on mobile?
Go to Display Rules > Audience > and choose Display on mobiles if this feature is not enabled already.


Learn more about Shopify popups
With popup software, you can add just about any popup to your Shopify store. This also means you’ll find plenty of conversion-oriented features, gorgeous popup templates, and pro marketing tips.
From here, we recommend that you explore these options:
Experiment with main menu features like sticky tab and geotargeting
Read Blume case study, or Aime case study to know how Shopify businesses generate thousands of leads every month with popups
Good luck with your campaigns!
Get started
in minutes
Start converting more visitors today.
Get started in minutes and see results right after.

